templates\register\print_register.css 加入
table {border-collapse:collapse;}
spr_1_s.htm中將bgcolor拿掉
<TABLE cellSpacing=1 width="800" align=center bgColor=#000000 border=0>
<TD bgColor=#ffffff class="f_content"><div align="center">{{$lane}}</div></TD>
並將<table>的border改為1
另一種改法:用原來的方法,但將原HTML中的TABLE及TD的bgcolor改成CSS的寫法,可以讓HTML程式碼更簡潔。
這種寫法列印時得勾選列印背景。
將HTML中的bgcolor都拿掉
改放到CSS中
table {
background-color:black;
border-spacing:1px;
}
td {background-color:white;}
HTML中bgcolor在CSS中的表示方式是background-color
HTML中cellspacing在CSS中的表示方式是border-spacing
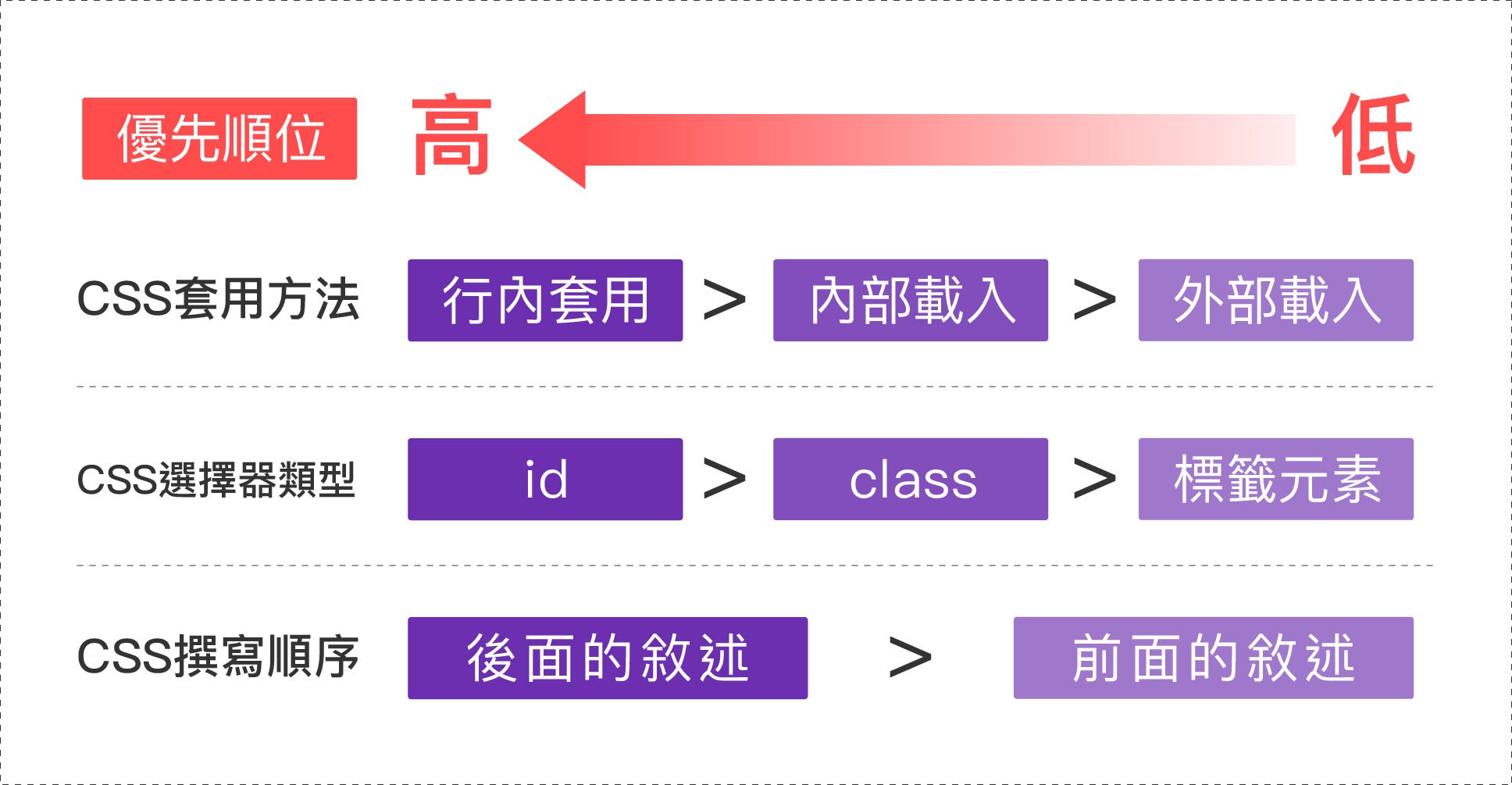
優先順序 CSS 〉 HTML 標籤屬性
所以在css中設定了table border-spacing:1px;如果要在HTML無邊框就用style來解決
<TABLE style="border-spacing:0px;">
wibibi HTML_Table_cellspacing的CSS替代語法